Как закруглить углы в CSS и HTML. Закругление углов картинок.
Как закруглить углы в CSS и HTML. Закругление углов картинок.
В данной статье описан способ закругления углов с помощью CSS и HTML кодов и делать красивые формы картинок для сайта.
Очень часто веб-дизайнеры в своих работах изменяют формы геометрических фигур, картинок, фотографий и т.п., получая закругленные углы. Это придаёт проекту законченность и приятный дизайн.
Существуют различные по сложности реализации способы преобразовать обычный прямоугольник в прямоугольник с закругленными углами. Мы познакомимся с двумя самыми простыми и быстрыми способами, а также научимся делать картинки и рамки вокруг картинок с закругленными углами для оформления сайта и веб-страниц:
1. Закругление углов с помощью CSS и HTML кода с записью в файл стилей Style.css.
2. Закругление углов с помощью HTML кода без записи в файл стилей.
3. Картинки с закругленными углами. Рамка вокруг картинки HTML.
1. Закругление углов с помощью CSS и HTML кода с записью в файл стилей Style.css
Рассмотрим первый способ получения прямоугольника с закругленными углами с помощью CSS и HTML кода с записью в файл стилей Style.css.
Что такое CSS
CSS – это Каскадная Таблица стилей (Cascading Style Sheets – CSS), использующая специальный код. С его помощью можно изменять шрифты, формы и цвета элементов, на страницах веб-приложений позиционировать элементы,включать фоновые изображения. CSS3 последняя версия данной разработки CSS.
Блоки, состоящие из CSS скриптов, размещаются в файле шаблонов стилей, шрифтов и цветов – Style.css для дальнейшего подключения их с помощью HTML-файлов (файлы с раширением .php) в различных местах сайта (шапка, контент, комментарии, подвал и сайдбар).
Работать с CSS и HTML кодами и файлами легко и доступно. Главное всё делать очень внимательно и не спеша.
Делаем прямоугольник с рамкой в CSS
Чтобы изобразить на сайте обыкновенный геометрический прямоугольник, необходимо описать его параметры: длину, высоту, цвет фигуры, цвет фона блока и при необходимости стили рамки (толщина, цвет и т.п.). Для этого формируем следующий блок CSS, в котором описаны стили (параметры) прямоугольника:
#ugolkrug{
width:200px; /* Длина фигуры */
height:100px; /* Высота фигуры */
color: #0000; /* цвет текста */
background:#FF7F00; /* фон блока */
border: 3px #CCCCCC solid; /* стили рамки */
}
|
Заходим в административную панель WorPress, отмечаем слева пункты меню Дизайн=>Редактор, открываем файл Style.css и в конец файла добавляем этот блок. Не забывайте нажимать Save (сохранить).
Код цвета задаётся в шестнадцатеричной системе и может состоять из шести знаков (это его полный код) или из трёх знаков (сокращённый код). Сокращать код цвета можно в случае совпадения первой цифры со второй, третьей с четвертой и пятой с шестой. Например, код #BB00CC можно сокращённо записать так #b0c. Буквы A, B, C, D и F в коде цвета использовать только латинские.
Значение 3px в атрибуте border показывает ширину рамки.
После занесения стилей в файл Style.css мы можем показывать наш прямоугольник в любом месте сайта. Для этого размещаем тег HTML кода в том месте, где должен появиться наш прямоугольник. Тег имеет такой вид:
Обратите внимание, что стили CSS для данной фигуры заносятся в файл один раз, а HTML-тег можно располагать на сайте неограниченное количество раз.
В результате выдачи получаем такой прямоугольник с рамкой.
Как сделать закругленные углы в CSS
Для закругления углов используется атрибут border-radius.
Мы могли бы добавить только этот атрибут. Он нормально отображает результат закругления в новых версиях браузеров, но у многих пользователей ещё остались старые версии, где этот атрибут работает некорректно. Поэтому для совместимости мы добавим ещё несколько описаний этого атрибута, привязанного непосредственно к определённым браузерам, в наш блок в файле Style.css, получив следующий код:
#ugolkrug{
width:200px; /* Длина фигуры */
height:100px; /* Высота фигуры */
color: #0000; /* цвет текста */
background:#FF7F00; /* фон блока */
border: 3px #CCCCCC solid; /* стили рамки */
-moz-border-radius: 10px; /* закругление для старых Mozilla Firefox */
-webkit-border-radius: 10px; /* закругление для старых Chrome и Safari */
-khtml-border-radius:10px; /*закругление для браузера Konquerer системы Linux */ border-radius: 10px; /* закругление углов для всех, кто понимает */ }
|
HTML-тег div выдаст нам прямоугольник в рамке с закругленными углами:
Как вставить в рамку текст
Для размещения в прямоугольнике текста необходимо в блок CSS добавить атрибут отступов текста от краёв padding, а HTML-тег будет содержать в себе нужный текст, например “pib9.ru”. Таким образом блок CSS имеет такой вид:
#ugolkrug{
width:200px; /* Длина фигуры */
height:100px; /* Высота фигуры */
color: #0000; /* цвет текста */
background:#FF7F00; /* фон блока */
border: 3px #CCCCCC solid; /* стили рамки */
-moz-border-radius: 10px; /* закругление для старых Mozilla Firefox */
-webkit-border-radius: 10px; /* закругление для старых Chrome и Safari */
-khtml-border-radius:10px; /* закругление для браузера Konquerer системы Linux */
border-radius: 10px; /* закругление углов для всех, кто понимает */
padding: 5px; /* внутренние отступы */
}
|
а HTML-тег для выдачи текста будет выглядеть так:
Если из кода убрать атрибуты описания размеров прямоугольника width и height, то можно получить такие формы с закругленными углами:
В этом случае формы принимают размеры среды: длина соответствует ширине поля, а высота изменяется по мере наполнения формы содержимым.
Закругление выбранных углов
В описании стилей параметр 10px в атрибуте border-radius показывает радиус закругления, который можно изменять, подбирая нужный. Если задать 0, то закругление не произойдет. Этим свойством можно воспользоваться, когда необходимо сделать закругление выбранных углов.
Распишем значения радиуса закругления для каждого угла, указывая нули там, где отменяем закругление. Например, отменим закругление в третьем и четвертом углах. Наш код примет такой вид:
#ugolkrug{
width:200px; /* Длина фигуры */
height:100px; /* Высота фигуры */
color: #0000; /* цвет текста */
background:#FF7F00; /* фон блока */
border: 3px #CCCCCC solid; /* стили рамки */
-moz-border-radius: 10px 10px 0 0; /* закругление для старых Mozilla Firefox */
-webkit-border-radius: 10px 10px 0 0; /* закругление для старых Chrome и Safari */
-khtml-border-radius: 10px 10px 0 0; /* закругление для браузера Konquerer ОС Linux */
border-radius: 10px 10px 0 0; /* закругление углов для всех, кто понимает */
padding: 5px; /* внутренние отступы */
}
|
1. Левый верхний угол.
2. Правый верхний угол.
3. Правый нижний угол.
4. Левый нижний угол.
Таким получается прямоугольник с выбранными закруглениями только в верхних углах.
Отсчет углов ведется по часовой стрелке, начиная с левого верхнего угла:
2. Закругление углов с помощью HTML кода без записи в файл стилей
Рассмотрим второй способ получения прямоугольника с закругленными углами с помощью HTML кода без записи в файл стилей.
HTML закругленные углы
Есть одна небольшая фишка, которая ещё больше упрощает весь процесс – это HTML закругленные углы. Она заключается в формировании HTML кода, в котором прописываются те же стили, что и в кодах CSS. При этом используются те же атрибуты, что и в блоке CSS и отпадает необходимость записи блока в файл Style.css. Одним словом – заменяем полностью кодом HTML код CSS.
Вместо нашего блока CSS получаем HTML скрипт, который вставляем в то место, где должен выдаваться прямоугольник с закругленными углами:
<div style="width: 320px; height: 160px; color: #0000; background: #FF7F00; border: 3px #CCCCCC solid; -moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml- border-radius: 10px; border-radius: 10px; padding: 5px;">Закругленные углы с помощью HTML без использования файла Style.css</div> |
Первый способ закругления углов можно применять, когда одна и та же форма, не меняя стили, используется больше одного раза. Второй способ применяется для форм, стили которых используются один раз.
3. Картинки с закругленными углами. Рамка вокруг картинки HTML
Ещё хочу подарить Вам полезную информацию. Часто, используя картинки для оформления сайта, очень хочется сделать их ещё красивее, изменяя их форму, обрамляя рамкой красивого цвета и различной ширины. При этом возникает вопрос: “Как закруглить углы картинки?”.
Это делается очень просто, и сейчас мы этому научимся.
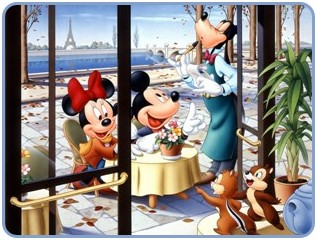
Расположим картинку на сайте, сделав её фоном для самой себя в качестве фона тега div. Получаем такой код и картинку:
<div style="background: url('http://pib9.ru//var/www/clients/client2/web5/web/wp-content/uploads/2012/07/kak-vstavit-kartinku-na-sajt.jpg'); width: 307px; height: 230px;" title="Как вставить картинку на сайт" alt="Как вставить картинку на сайт"></div>
|
В атрибуте url(‘ ‘) вставляете ссылку на свою картинку.
Закругляем углы картинки с добавлением рамки
Закругление углов картинок в CSS и HTML и добавление рамки можно выполнить одним из двух способов, описанных выше.
Используя первый способ данной статьи, коды картинок для файла стилей и тега div HTML-кода будут выглядеть следующим образом:
#img-radius {
border:3px solid #85A0C9;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
|
<div id="img-radius" style="background: url('Ссылка на картинку'); width: 307px; height: 230px;" title="Картинки с закругленными углами" alt="Картинки с закругленными углами"></div>
|
Обратите внимание, что часть атрибутов можно заносить в файл стилей, а часть в тег div. В нашем случае размеры картинки width и height вставлены в HTML-код.
Код HTML второго способа без использования файла стилей, описанного в данной статье, имеет такой вид:
<div style="background: url('Ссылка на картинку'); width: 307px; height: 230px; border: 3px solid #85A0C9; border-radius: 30px; -webkit-border-radius: 30px; -moz-border-radius: 30px;" title="Картинки с закругленными углами" alt="Картинки с закругленными углами"></div>
|
В результате работы кодов каждого из двух способов получаем один и тот же результат – картинку с закругленными углами:






Привет. Закруглила углы в (style.css), все получилось но почему-то нижние углы не прокрашены,т.е бордюр цветной,а вот в том месте где углы закруглились, бордюр просто белый….Почему???Что сделать чтобы вся рамка/бордюр одного цвета была?
Привет. Покажи картинку, скрин или ссылку, не совсем понятна проблема.!