Как заполнять метаданные изображений. Title, Description, Caption, Alt Text.
В статье показано как заполнять метаданные изображений. Title, Description, Caption, Alt Text.
Поля Title, Description, Caption и Alt Text при публикации изображений на сайте или в блоге вводят в замешательство очень многих. Как заполнять метаданные изображений и чем отличаются «Заголовок», «Подпись», «Атрибут alt» и «Описание» (наиболее распространенный русский перевод понятий).
Роль изображений в интернет-публикациях невозможно переоценить, и в одной из предыдущих статей мы уже рассматривали эффективные средства управления визуальным контентом. Секреты использования метаданных для картинок универсальны, и сегодня на примере сервиса WordPress (самой популярной в мире системы для управления сайтами и блогами) мы рассмотрим, как это делать правильно.
Заполнение полей Метаданных и их предназначение
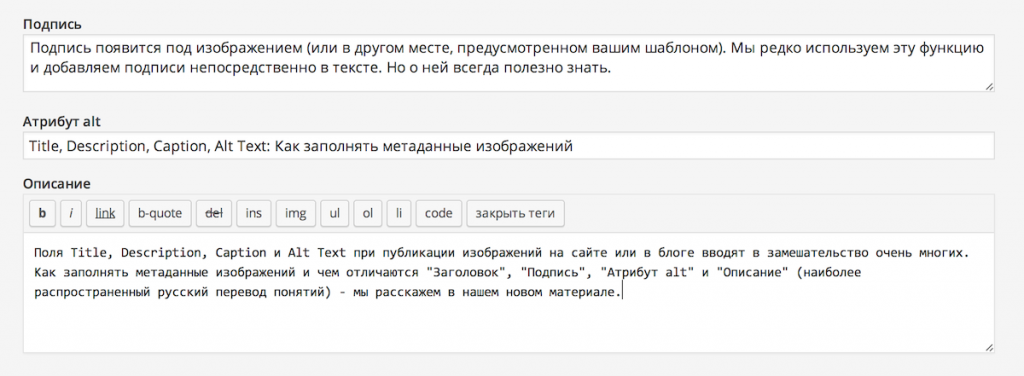
Поля атрибутов метаданных можно увидеть каждый раз, когда вы добавляете новое изображение к записи на WordPress. Вам предлагают обозначить Название изображения (Title), Подпись (Caption), Альтернативный текст (Alt text) и Описание (Description) изображения, что часто игнорируется за кажущейся ненадобностью. Но при добавлении изображения к записи на WordPress вы фактически создаете Страницу вложения, которая приведет на ваш сайт пользователей, которые открывают добавленное вами изображение, наткнувшись на него в сети. Если вы узнаете, что такое поля метаданных и как это использовать, вы больше не будете их игнорировать.
Название или Заголовок (Title)
Название – это единственное поле, которое WordPress требует заполнить. По умолчанию оно заимствуется от имени загруженного файла, но его крайне рекомендуется изменить на описание изображения. Это название Страницы вложения к изображению и оно определит постоянную ссылку на нее. Вы также можете использовать название для поиска изображений в вашем медиа-архиве.
Подпись (Caption)
Подпись – это текст, который обычно отображается под изображением, но его расположение может зависеть от настроек темы. Подпись привязывается не к странице вложения, а к месту изображения в материале и, если вы используете одно изображение в разных местах или в разных записях, то каждое изображение может иметь свою подпись. Стоит отметить, что на WordPress подписи могут содержать ссылки, включающие HTML.
Альтернативный текст или Атрибут alt (Alt Text)
Альтернативный текст имеет огромную ценность для изображений в интернете. Это описание изображения, которое можно увидеть, когда сама картинка не отображается. Альтернативный текст важен не только для тех, кто не может увидеть изображение. Он связывает содержание изображения с содержанием вашего материала. Хоть пользователи и не видят альтернативного текста, его видят поисковые системы, и на его основе индексируют изображения. Общие практические методы составления альтернативного текста – это описание того, что изображено. Существуют некоторые правила составления альтернативного текста:
- если изображение имеет коммуникативную ценность (имеет текст или иллюстрирует содержание материала), альтернативный текст либо повторяет текст изображения, либо описывает его содержание.
- если к изображению прикреплена ссылка, то нужно описывать, куда она ведет.
- если изображение используется только для украшения и не имеет коммуникативной ценности, тэг альтернативного текста можно оставить пустым (alt=””).
Описание (Description)
Описание изображения – один из секретов WordPress. Если вы добавляете текст в поле описания, он будет храниться как содержание Страницы вложения.
Если вы прикрепили изображение к записи и хотите изменить или добавить метаданные, вам нужно открыть редактор Страницы вложения к изображению. Это можно сделать нажав на кнопку «Медиа файлы» на админ-панели и выбрав нужное изображение, или с помощью навигации по сайту нажав на «Редактировать медиафайлы» на панели инструментов WordPress.
Вывод: Метаданные изображений Title, Description, Caption, Alt Text
Заполнение полей Метаданных изображения занимает не много времени, но дает вам большое преимущество, индексируя ваш контент в большем количестве мест и привлекая новых посетителей на ваш сайт. Кроме того, заполнение метаданных действительно часто игнорируется при публикациях, и правильное использование этой информации может дать вашему сайту преимущество перед конкурентами.


Наконец-то нашла толковое описание, как, что и зачем писать. Спасибо.